Das Normalize.css-Stylesheet wird aktuell in diversen Projekten verwendet: Twitter Bootstrap, HTML5 Boilerplate, GOV.UK, Rdio, CSS Tricks, SoundCloud sowie in vielen weiteren Frameworks, Toolkits, und Websites.
Überblick
Normalize.css stellt eine Alternative zum CSS-Reset dar. @necolas und @jon_neal haben dieses Projekt in hunderten Stunden extensiver Erforschung der Unterschiede zwischen den Browser-Standardstilen auf die Beine gestellt.
Ziele der normalize.css:
- Erhaltung nützlicher Browserstandards anstatt sie zu löschen.
- Normalisierung der Stile für eine breite Palette von HTML Elementen.
- Korrektur von Bugs und allgemeinen Browser-Inkonsistenzen.
- Verbesserung der Benutzerfreundlichkeit mittels dezenter Verbesserungen.
- Ausführliche Dokumentation und Kommentierung des Codes.
Das Stylesheet unterstützt eine riesige Bandbreite an Browsern (mobile Browser eingeschlossen) und beinhaltet CSS Regeln zur Normalisierung von HTML5 Elementen, Typografien, Listen, eingebettete Inhalte, Formulare und Tabellen.
Auch wenn dieses Projekt auf den Prinzipien zur Normalisierung fundiert, verwendet es pragmatische Standards wo sie vorzugsweise angebracht sind.
Normalisieren oder Reset?
Die ausführliche Beschäftigung mit der Frage wie sich ein normalize.css-Stylesheet und der herkömmliche CSS-Reset unterscheiden, lohnt sich:
„Das normalize.css bewahrt nützliche Standardstile.”
Der Reset erreicht einen homogenen visuellen Stil, indem die Standardstile für nahezu alle Elemente wörtlich platt gemacht werden. Im Gegensatz dazu, bewahrt die normalize.css viele nützliche Browser-Standardstile. Das bedeutet, dass man all die Stile der allgemeinen typografischen Elemente nicht neu deklarieren muss.
Wenn einem Element sich unterscheidende Standardstile in unterschiedlichen Browsern zugeordnet wird, zielt die normalize.css darauf ab, diese Stile möglichst konsistent und konform mit modernen Standards zu gestalten.
„Normalize.css korrigiert allgemeine Bugs.”
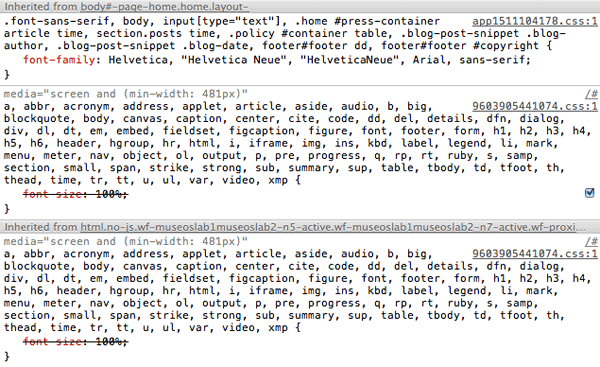
Allgemeine Bugs in Desktop- und Mobilbrowsern, die ausserhalb des Reset-Geltungsbereichs liegen, werden korrigiert. Dies schliesst die display-Regeln für HTML5 Elemente, die font-size-Korrektur bei vorformatiertem Text, SVG Überlappungen in IE9 und viele plattform- und browserübergreifende Bugs bei Formularen mit ein.
Im Folgenden zum Beispiel sehen Sie, wie das normalize.css-Stylesheet den neuen HTML5 input-Attributwert "search" des Attributs type browserübergreifend konsistent und gestaltbar macht:
/**
* 1. Addresses appearance set to searchfield in S5, Chrome
* 2. Addresses box-sizing set to border-box in S5, Chrome (include -moz to future-proof)
*/
input[type="search"] {
-webkit-appearance: textfield; /* 1 */
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box; /* 2 */
box-sizing: content-box;
}
/**
* Removes inner padding and search cancel button in S5, Chrome on OS X
*/
input[type="search"]::-webkit-search-decoration,
input[type="search"]::-webkit-search-cancel-button {
-webkit-appearance: none;
}
Mit einem Reset gelingt es häufig nicht, Webbrowser auf ein gleichmäßiges Level zu bringen, wenn es darum geht, wie ein Element angezeigt werden soll. Dies trifft besonders auf Formulare zu. Ein Bereich, wo das normalize.css-Stylesheet eine wesentliche Hilfe darstellt.
„Normalize.css „müllt“ Debug-Tools nicht zu.”
Wenn ein normalize.css-Stylesheet verwendet wird, tritt dieses Phänomen nicht in solchem Ausmaß auf, weil gezielte Stile angesprochen werden und multiple Selektoren nur sehr zurückhaltend in den Regelsätzen angewendet werden.

„Normalize.css ist modular verwendbar.”
Das Projekt wurde in relativ unabhängige Sektionen heruntergebrochen. So ist es einfach zu erkennen, welche Elemente spezifische Stile benötigen. Desweiteren erlaubt es das Entfernen einer Sektion (bspw. die Normalisierung der Formulare), wenn bekannt ist, dass die eigene Website die definierten Regeln niemals benötigen wird.
„Normalize.css verfügt über eine ausführliche Dokumentation.”
Der normalize.css-Code fundiert auf methodischen Tests und genauen browserübergreifenden Untersuchungen. Der Code ist innerhalb der Datei stark dokumentiert und im Github Wiki noch weitergehend beschrieben. Man kann also genau recherchieren was welche Codezeile „macht“, warum sie eingefügt wurde, welche Unterschiede es von Browser zu Browser gibt und das Durchführen eigener Tests wird so erheblich vereinfacht.
Das Projekt möchte dabei helfen, aufzuklären wie Browser standardmäßig Elemente darstellen und es einfacher machen Verbesserungen beizutragen.
Wie wird das normalize.css-Stylesheet verwendet
Zunächst installieren oder laden Sie das normalize.css-Stylesheet von GitHub herunter. Es gibt zwei Möglichkeiten die Datei zu nutzen:
Möglichkeit 1: Verwenden Sie normalize.css als Ausgangspunkt Ihres eigenen Grund-CSS, indem Sie die Werte an die Designanforderungen Ihres Projektes anpassen.
Möglichkeit 2: Fügen Sie normalize.css unverändert in Ihr Projekt ein und bauen Sie darauf auf, indem Sie bei Bedarf Stile in einer eigenen CSS-Datei überschreiben. Denken Sie daran, dass die Einbindung Ihres eigenen Sylesheets NACH der Einbindung der normalize.css erfolgen muss, damit Ihre Änderungen angewendet werden.
Unterstützte Browser
- Google Chrome (aktuell)
- Mozilla Firefox (aktuell)
- Mozilla Firefox ESR
- Opera (aktuell)
- Apple Safari 6+
- Internet Explorer 8+
Abschliessende Hinweise
Das normalize.css-Stylesheet unterscheidet sich im Bezug auf Geltungsbereich und Ausführung zum CSS-Reset. Es lohnt sich auszuprobieren, ob es zu Ihrer Projektentwicklung und Ihren Präferenzen passt.
Das Projekt wird öffentlich auf GitHub entwickelt. Jeder kann Probleme melden sowie Korrekturen und Ergänzungen beitragen. Die vollständige Projekthistorie ist öffentlich einsehbar und der Zusammenhang und die Gründe für etwaige Codeänderungen können in den „Commit“-Nachrichten und „issue“-Beiträgen aufgerufen werden.
Weiterführendes Lesematerial
Detaillierte Informationen zu den Standard-UserAgent-Stilen (englischsprachig): WHATWG suggestions for rendering HTML documents, Internet Explorer User Agent Style Sheets, und CSS2.1 User Agent Style Sheet Defaults.
Quellenhinweis:
Der obige Text ist die von mir erstellte deutschsprachige Übersetzung des Artikels von Nicolas Gallagher.
Tweet: Veröffentlichung der deutschen Übersetzung – Normalize.css
deutschsprachig:
Wikipedia Artikel zum CSS-Reset


0 Kommentare